Appearance
Qu'est ce que NgRx ?
NgRx est une bibliothèque d'outils pour la gestion d'état réactive en Angular. Il s'agit d'une implémentation de la bibliothèque ReactiveX (RxJS) pour Angular, qui permet de gérer de manière efficace l'état de l'application en utilisant des Observables et des opérateurs RxJS. NgRx fournit également des outils pour faciliter la manipulation de l'état de l'application, tels que des actions, des reducers et des selectors. En utilisant NgRx, les développeurs peuvent construire des applications Angular plus fiables et plus performantes en gérant l'état de manière déclarative et en utilisant des concepts de programmation réactive.
Installer
bash
npm install @ngrx/storeLes composants du cycle de vie ngrx
1. Component
Les composants sont les éléments de base de votre interface utilisateur. Ils déclenchent des actions en réponse aux interactions de l'utilisateur, comme des clics de bouton ou des soumissions de formulaires.
2. Action
Les actions sont des objets qui décrivent un événement déclenché par l'utilisateur ou une autre source. Elles sont envoyées au store pour indiquer qu'une mise à jour de l'état est nécessaire. Elles agissent comme des messages signalant qu'une modification doit se produire.
3. Reducer
Les reducers sont des fonctions qui prennent l'état actuel et une action, puis retournent un nouvel état. Ils spécifient comment l'état de l'application doit changer en réponse à une action donnée. Les reducers sont des fonctions pures, ce qui signifie qu'ils produisent toujours le même résultat avec les mêmes entrées.
4. Store
Le store est le cœur de la gestion d'état. Il centralise l'état de l'application et permet aux composants d'y accéder ou de le modifier via des actions et des reducers. Le store maintient un arbre d'état unique et immuable, ce qui facilite le suivi des changements d'état au fil du temps.
5. Selector
Les sélecteurs sont des fonctions qui permettent d'extraire des morceaux spécifiques de l'état du store. Ils sont utilisés par les composants pour obtenir des données de manière optimisée, sans avoir à connaître la structure complète de l'état.
6. Effects
Les effets sont utilisés pour gérer les effets secondaires, tels que les appels API ou les interactions avec d'autres services externes. Ils écoutent les actions déclenchées et exécutent du code asynchrone ou des tâches complexes, puis renvoient de nouvelles actions en fonction du résultat de ces tâches.
7. Service
Les services encapsulent la logique métier et les interactions avec des API ou des bases de données. Ils sont utilisés par les effets pour effectuer des opérations asynchrones et centralisent la logique d'accès aux données.
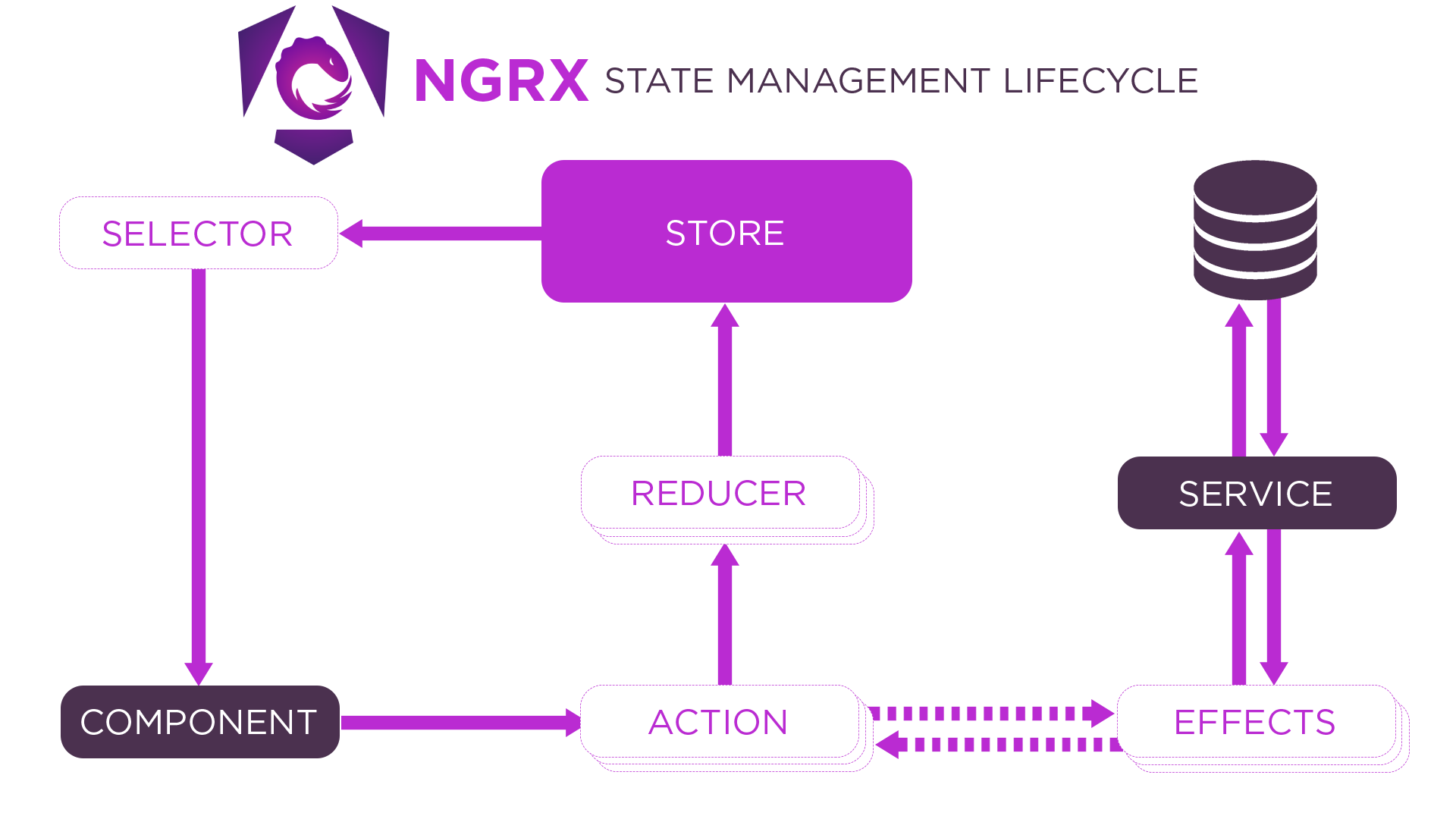
le flux d'informations dans NgRx

Les flèches dans le schéma illustrent le flux d'informations entre les différents composants du cycle de vie NGRX.
- Composant → Action :
- Les composants déclenchent des actions en réponse aux interactions utilisateur.
- Action → Reducer :
- Les actions sont envoyées aux reducers pour indiquer qu'une mise à jour de l'état est nécessaire.
- Reducer → Store :
- Les reducers calculent le nouvel état et le renvoient au store.
- Store → Selector :
- Le store centralise l'état et les sélecteurs extraient les parties nécessaires pour les composants.
- Selector → Composant :
- Les sélecteurs fournissent les données extraites du store aux composants.
- Action → Effects :
- Certaines actions peuvent être écoutées par les effets pour gérer les effets secondaires.
- Effects → Service :
- Les effets utilisent les services pour effectuer des opérations asynchrones, comme des appels API.
- Service → Effects :
- Les services renvoient les résultats des opérations asynchrones aux effets.
- Effects → Action :
- Les effets renvoient de nouvelles actions en fonction du résultat des opérations.
- Action → Store :
- Les nouvelles actions déclenchées par les effets sont également envoyées au store pour mettre à jour l'état.
Points à retenir
- Les composants déclenchent des actions en réponse aux interactions utilisateur.
- Les actions décrivent les événements et signalent des changements nécessaires.
- Les reducers définissent comment l'état change en réponse aux actions.
- Le store centralise et maintient l'état de l'application.
- Les sélecteurs extraient des parties spécifiques de l'état.
- Les effets gèrent les effets secondaires et les opérations asynchrones.
- Les services encapsulent la logique métier et les interactions API.
Bonnes pratiques
- Utilisez des sélecteurs pour optimiser l'accès à l'état.
- Séparez la logique de gestion d'état et la logique métier.
- Utilisez les effets pour les opérations asynchrones et les effets secondaires.
- Centralisez l'état dans le store pour une gestion cohérente.